软件简介
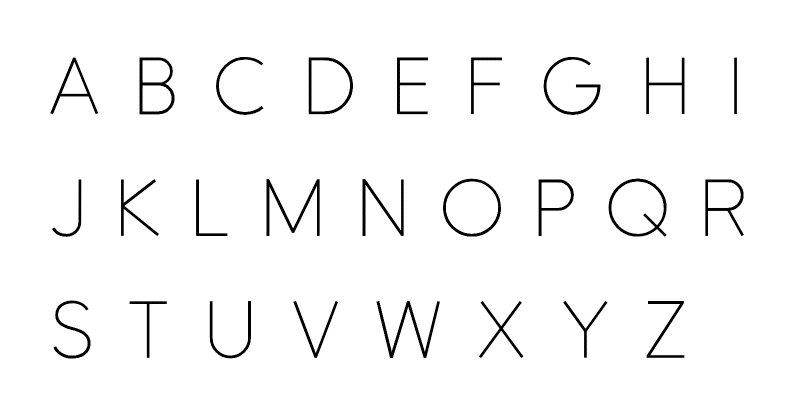
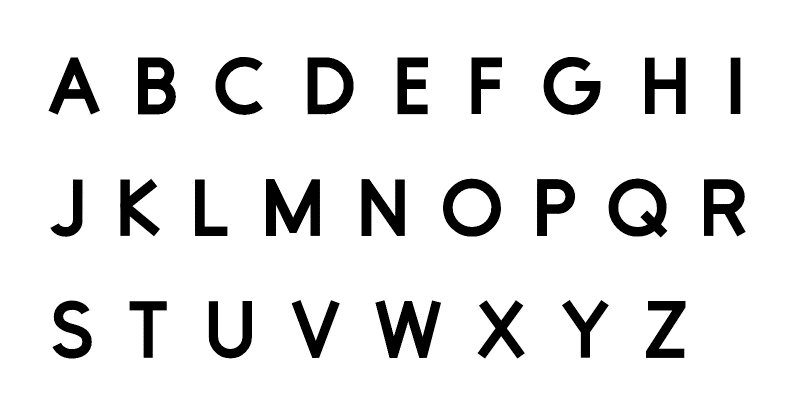
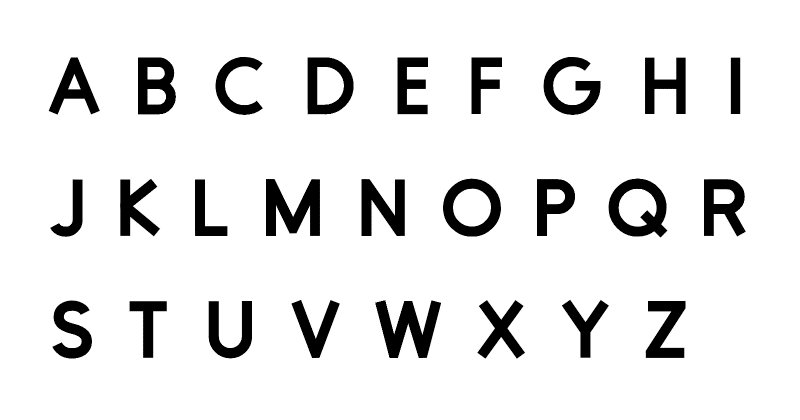
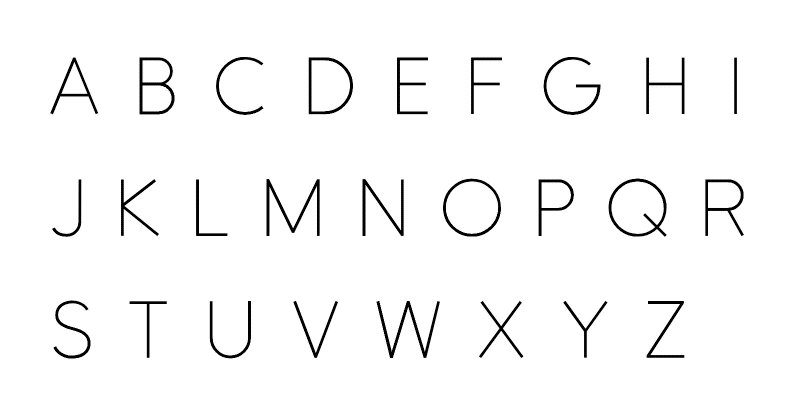
Leon Sans 是一种几何无衬线字体,表面看去平平无奇,但最特别的地方在于,字体是由代码构成的。有了这些代码,它可以随意变身。它允许动态更改字体粗细,并在 HTML 5 的画布元素中创建自定义动画、效果或形状。
动态更改粗细:

五彩缤纷(给炫彩的艺术字调粗细):

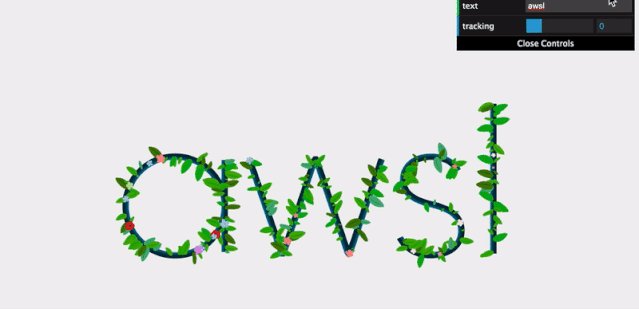
妙笔生花:

字如雨下:

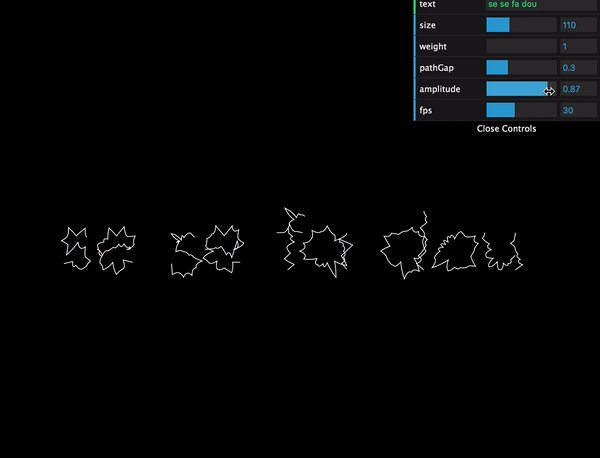
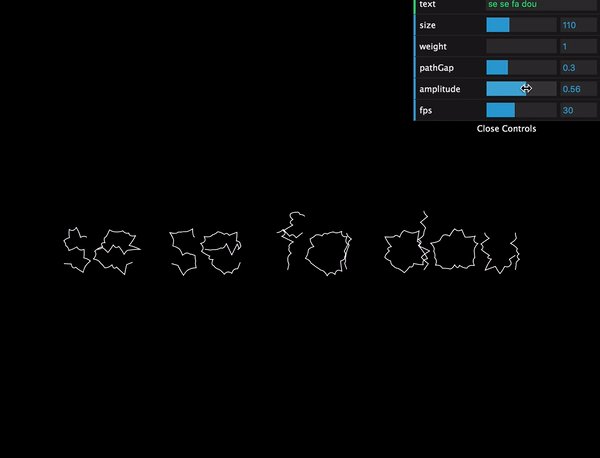
字体抖动:

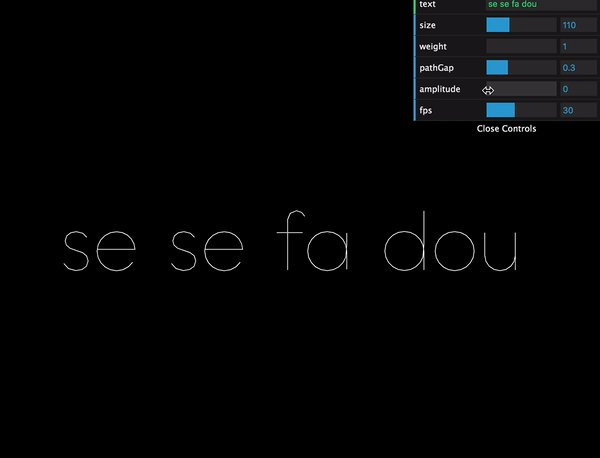
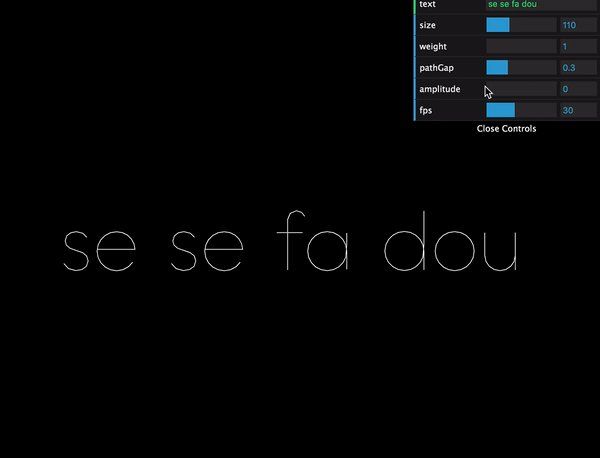
线上 Demo 的功能一共十几种。文本由代码表示:text,字体大小有代码表示:size,粗细有代码:weight,字间距有代码表示:tracking......
另外,每一种特效都有各自的代码,也都有可以调节的参数。比如,瑟瑟发抖叫做 wave,抖动频率用 fps 来调。
只要用这一串代码,就可以把灵动的字体,在 H5 上显示了:
let leon, canvas, ctx;
const sw = 800;
const sh = 600;
const pixelRatio = 2;
function init() {
canvas = document.createElement('canvas');
document.body.appendChild(canvas);
ctx = canvas.getContext("2d");
canvas.width = sw * pixelRatio;
canvas.height = sh * pixelRatio;
canvas.style.width = sw + 'px';
canvas.style.height = sh + 'px';
ctx.scale(pixelRatio, pixelRatio);
leon = new LeonSans({
text: 'The quick brown\nfox jumps over\nthe lazy dog',
color: ['#000000'],
size: 80,
weight: 200
});
requestAnimationFrame(animate);
}
function animate(t) {
requestAnimationFrame(animate);
ctx.clearRect(0, 0, sw, sh);
const x = (sw - leon.rect.w) / 2;
const y = (sh - leon.rect.h) / 2;
leon.position(x, y);
leon.draw(ctx);
}
window.onload = () => {
init();
};如果想把生成过程的动画也显示出来,就加一行:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.3/TweenMax.min.js"></script>暂无评论...


