Cocos Creator是由雅基软件推出的一款以内容创作为核心的一体化游戏开发工具,该软件基于开源框架Cocos2d-x,实现了一体化、可扩展、可自定义工作流的编辑器,并在Cocos系列产品中第一次引入了组件化编程思想和数据驱动的架构设计,这极大地简化了Cocos2d-x开发工作流中的场景编辑、UI设计、资源管理、游戏调试和预览、多平台发布等工作,是使用Cocos2d-x进行团队协作开发的最佳选择。
目前cocoscreator游戏开发引擎包含游戏引擎、资源管理、场景编辑、游戏预览和发布等游戏开发所需的全套功能,并且将所有的功能和工具链都整合在了一个统一的应用程序里。它以数据驱动和组件化作为核心的游戏开发方式,并且在此基础上无缝融合了 Cocos 引擎成熟的 JavaScript API 体系,能够一方面适应 Cocos 系列引擎开发者用户习惯,另一方面为美术和策划人员提供前所未有的内容创作生产和即时预览测试环境。编辑器在提供强大完整工具链的同时,提供了开放式的插件架构,开发者能够用 Html + JavaScript 等前端通用技术轻松扩展编辑器功能,定制个性化的工作流程。

软件功能
一、一体化编辑器
1、为美术策划深度参与设计的编辑器
2、强大的插件系统,自由拓展
3、从未如此丝滑的动画编辑器
4、易上手方便调试的 TypeScript 脚本语言
二、完善的框架
1、次世代引擎底层架构,面向未来的渲染 API 设计,支持 Vulkan、Metal、WebGL 等渲染后端
2、基于 Command Buffer 提交渲染数据
三、2D 与 3D
1、同样优秀的 2D 与 3D 制作支持,满足多样需求
2、完美适配 Spine、DragonBones、TiledMap、Box2D 和 Texture Packer 等 2D 开发中间件
四、开源
1、底层框架开源,社区共创无限可能
2、可定制、可嵌入、包体小、易上手
五、超高的性能
1、高性能 HDR 渲染
2、超高效的 GPU Driven 骨骼动面
3、自动合图和自动合批为 2D 游戏保驾护航
六、跨平台支持
深度支持各大主流平台,快速发布到 Web、iOS、Android、HarmonyOS、Windows、Mac, 以及各个小游戏平台
cocoscreator游戏开发引擎简易教程
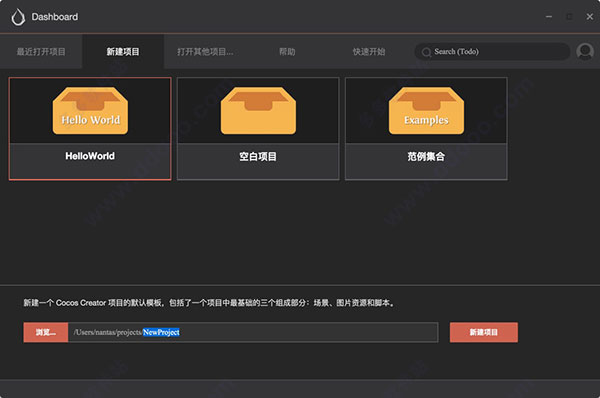
1、在 Dashboard 中,打开 新建项目 选项卡,选中 Hello World 项目模板,然后在下面的项目路径栏中指定一个新项目即将被创建的位置,路径的最后一部分就是项目文件夹。填好路径后点击右下角的 新建项目 按钮,就会自动以 Hello World 项目模板创建项目并打开,如下图所示:

2、打开场景,开始工作
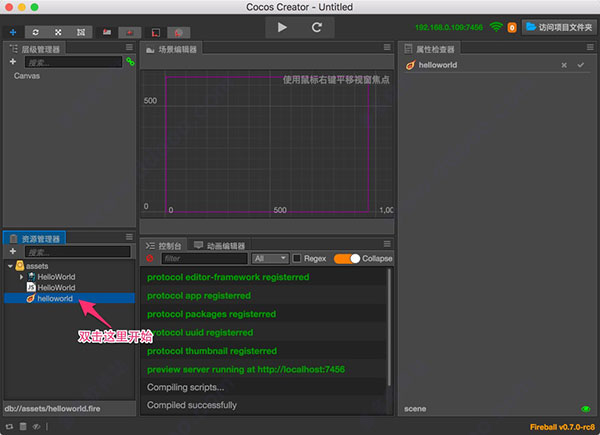
Cocos Creator 的工作流程是以数据驱动和场景为核心的,初次打开一个项目时,默认不会打开任何场景,要看到 Hello World 模板中的内容,我们需要先打开场景资源文件。
在 资源管理器 中双击箭头所指的 helloworld 场景文件。

3、Hello World 项目分解
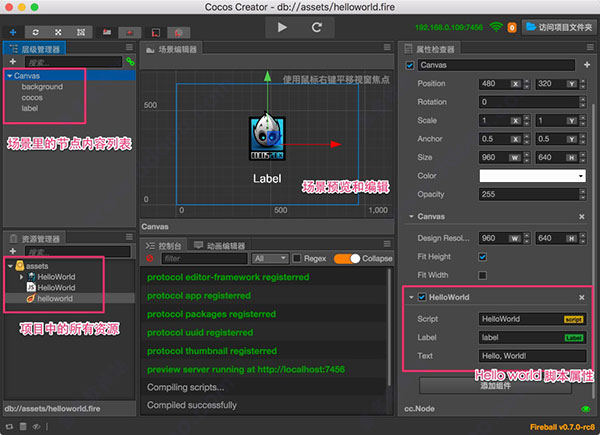
①打开 helloworld 场景后,我们就可以看到这个模板项目中的全部内容了
②场景中的内容会按照工作流分别呈现在资源管理器、层级管理器、场景编辑器、属性检查器四个核心面板中

4、预览场景
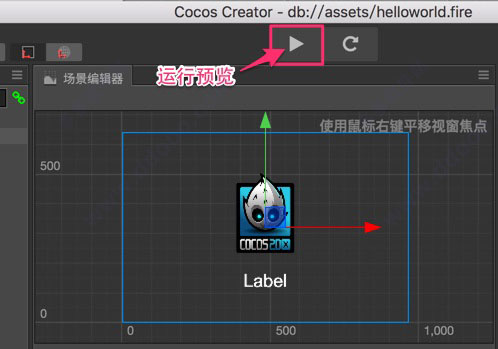
①要预览游戏场景,点击编辑器窗口正上方的 预览游戏 按钮

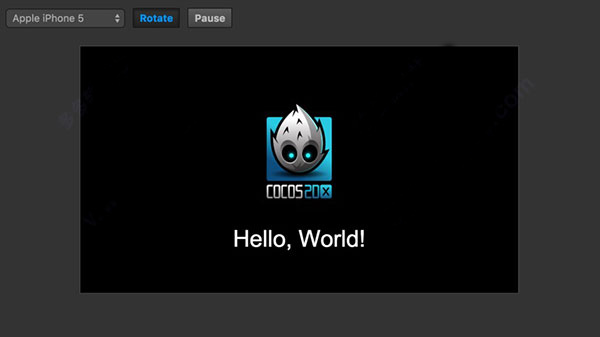
②Cocos Creator 会使用您的默认浏览器运行当前游戏场景,效果如下图所示:

③点击预览窗口左上角的下拉菜单,可以选择不同设备屏幕的预览效果
5、修改欢迎文字
Cocos Creator 以数据驱动为核心的最初体现,就在于当我们需要改变 Hello World 的问候文字时,不需要再编辑脚本代码,而是直接修改场景中保存的文字属性。
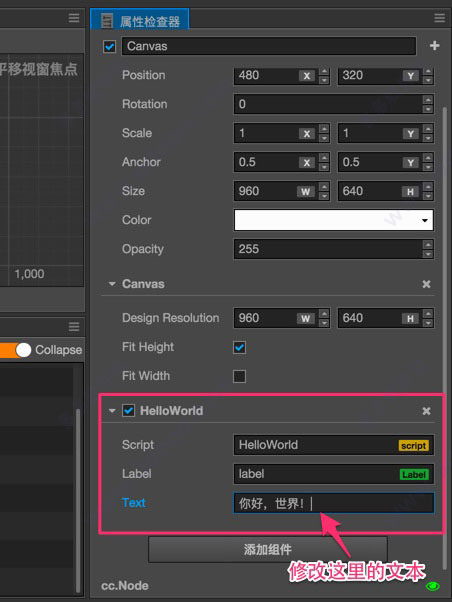
①首先在 层级管理器 中选中 Canvas 节点,我们的 HelloWorld 组件脚本就挂在这个节点上
②接下来在 属性检查器 面板下方找到 HelloWorld 组件属性,然后将 Text 属性里的文本改成 你好,世界!:

③再次运行预览,可以看到欢迎文字已经更新了:














